Melbourne ecommerce theme - your store's header
From Spiffy Stores Knowledge Base
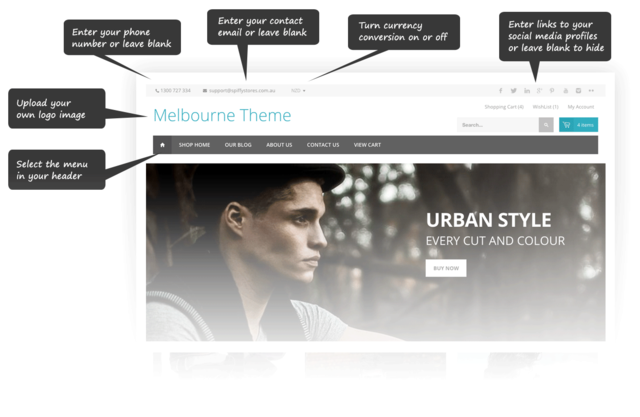
Editable areas in your store's header
The header of the Melbourne theme can be broken up into six editable areas. Each of these areas can be edited in your theme editor in the Store Header section of your Theme Editor.
We'll go into detail with some of these sections, but the phone number and email address fields are pretty self-explanatory, so we'll skip those.
- Your contact number
- Your contact email
- Currency conversion
- Announcement Bar
- Links to your social media profiles
- Your logo
- Your top menu
Announcement Bar
Space in the top bar can be used to display an announcement. The text in the announcement can be edited along with its colour. You can also enable a subtle pulsing animation to draw attention to it.
Currency conversion
Enabling the currency conversion feature allows your customers to display prices in the currency of their choice. Orders are still placed in your store's currency. You should only enable currency conversion if you sell to countries outside of your own.
To enable currency conversion in your store, follow the instructions below;
- Go to the the Store Header section of your Theme Editor.
- Tick the box next to Display a currency converter?
- Click the Save Settings button
Your store will now display currency options for all of the countries that you have opted to ship to. To show multiple currencies, it's likely you'll need to add some countries in the Regions & Taxes section of your store's Toolbox.
You should also make sure you set up Shipping Rates for each of the countries you have enabled.
Links to your social media profiles
Increase your social engagement by linking through to your social media pages. When you enter the URL of your pages, an icon will appear in the header of your store for your customers to click through.
The Melbourne Ecommerce theme has support for Facebook, Google +, Twitter, Pinterest, Instagram, Flickr, LinkedIn, and YouTube pages.
URL's are entered in the Store Header section of your Theme editor.
To add a link to your pages, open the Store Header section of your Theme editor, scroll down to the Social media links section, and enter the FULL URL of the page you want to link to.
You can get the URL of a page by viewing the page in a web browser. When you're seeing what you want your visitors to see, copy the address of the page that's in the address bar of your browser, paste it into the related field in your Theme editor, and click the Save Settings button.
Make sure you preview your store and click on the new icon in your header to make sure it's working properly!
Uploading your logo
You can upload your own logo in the Store Header section of your Theme editor. You simply tick the Use a logo? option, and click the Save Settings button.
The theme editor will resize the logo for you when you upload it, but you will get a much better result if you resize your logo before uploading it.
580px is the maximum width that your logo will be displayed in your store. 200px is the recommended maximum logo height, but we don't limit the actual height of your logo.
A tall thin logo will not look good in this theme, and you would do better getting a designer to come up with an alternative solution for you. If you have a square logo, there will be a large amount of blank space, so you're far better off creating an image that has your logo on the left with some kind of promotional banner next to it.
Using Pixlr to create create a logo image
Pixlr is a free online image editing program, where you can edit your images in your web browser.
- Go to the Pixlr editor
- Click "Create a new image"
- Set the width to 580 and the height to 200, tick the "Transparent" box, and click OK. 580px is the maximum width that your logo will be displayed in your store. 200px is the recommended maximum logo height.
- You now have your canvas to work within. You will need to explore the various tools and options.
- Open your own logo image in Pixlr using "File -> Open image" in the Pixlr menu. Select the "Wand" tool, and select only the type and any icons in your logo. There are also various other tools available so that you can select your logo without the background.
- Once you have your logo selected, you can then copy and paste it into your canvas.
- When you have pasted your logo image into the canvas, you can resize it by using the <CTRL> and <T> keys on your keyboard. Make sure you're viewing it at 100%, and see if you can get it as close as possible to the left with a small amount of space around it. You should then crop closer to the edges of your logo image using the crop tool.
- When your logo is looking gorgeous, save it by choosing "File -> Save" from the Pixlr top menu.
- Choose "PNG (Transparent full quality) for your format, and save it to your computer
- When you've saved the file to your computer, upload it in your Theme Editor, tick the Use a logo? option, and click the Save Settings button.
By default, the Melbourne theme uses the menu called "Top menu" in your store's header.
If you're switching to the Melbourne theme from another theme, and have all of your menu items in a different menu, you can select the menu that you want to use in your store's header in the Store Header section of your Theme editor. You simply select the menu you want to use and click the Save Settings button.
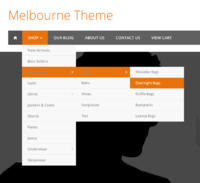
The Melbourne theme supports up to 4 levels of drop-down menus.
There's no mucking about with code to get your drop-down menus working. You can create them simply by following the simple steps below. One important note though... you can't create links to nothing! If you haven't created the page or collection you want to link to, you need to create them first.
First item
- Log in to your store's Toolbox and go to the "Store menus" tab
- Scroll down to the "Top Menu" section, and click "Add new Menu Item"
- Type in the name of your menu item
- Select whether you want your menu item to link to a page, product, or collection
- A new list of options will appear. Select the name of your page that you want to link to.
- Click the "Add menu item" button to save.
Sub item
- Create another menu item the same way you created one above
- Click the "Reorder" link
- Click and drag the item you want to drop down to the right (so it sits directly underneath and to the right of the one above - see example)
- Click "Done reordering"
Previewing your store should show your second item as a drop-down. You can do this with multiple levels, and re-arrange your menus by dragging items up, down, left, or right whilst you're in "re-order" mode.
Adding a link to the "Collections" page in your store
The Melbourne theme also has a "Collections" page that shows all of the collections in your store.
To add the “Collections” page to your store, you just need to create a link to the "Collections" page. To do this, follow the instructions below:
- Go to the "Store menus" section of your toolbox
- Scroll down to the menu that you want to add the link to
- Click the "Add Menu Item" link
- Enter the name of your link (e.g. Collections)
- Choose "Collections Page" next to "This item links to:"
- Click the "Add item" button
You're also able to edit the text that appears on this page. To do this, follow the instructions below:
- Go to the “Pages & blogs” section of your Toolbox, and click the “add a new page” button. Give your page a title, and add some text, then save it.
- Click on the edit link, and then click on the “handle” link, which is next to the “Title” field. This should then display the field for your handle.
- Change the handle of your page to “collections”.
Adding a Mega Menu
The Melbourne theme versions 14 and above include mega menus. Please note that the video tutorial below will only work versions on 14 and above of the Melbourne Theme. This video tutorial walks you through the process of setting up a mega menu to show a large amount of collections in one menu.
Supported Mega Menu Styles
A mega menu can be up to 10 columns wide. We do recommend you use a maximum of 6 though, as things can get a little squished on smaller devices. Columns are automatically calculated based on the number of first level items you have in your mega menu drop-down. We suggest you watch the video above to see what a "first level item" is, as that clarifies things for you.
| mega-menu | Used on a top level drop-down menu to specify that it is a mega menu. |
|---|---|
| title | Specifies a menu item as a title, so it displays slightly larger and bolder. |
| image | Specifies a menu item as an image. Without this style, results can be unusual. |
| image-two-columns | An image that spans 2 columns in relation to the number of columns used. |
| image-three-columns | An image that spans 3 columns in relation to the number of columns used. |
| image-four-columns | An image that spans 4 columns in relation to the number of columns used. |
| image-five-columns | An image that spans 5 columns in relation to the number of columns used. |
| image-six-columns | An image that spans 6 columns in relation to the number of columns used. |